워드프레스 버튼링크넣기+재수정블록으로 쉽게 써보기
지금 워드프레스를 설치하시면 기본으로 설치되어 있는 글쓰기 편집기가
바로 블록편집기입니다.(구텐베르크 편집기라고도 하네요)
반대로 클래식 편집기가 있는데 이건 예전버전 워드프레스에서 쓰이던 것이고
지금은 따로 플로그인을 설치해야 사용이 가능하더군요.
단톡방에서 대화를 하다보니 클래식 편집기를 쓰시는 분들이 아직 있으신거 보면
클래식편집기만의 쫀득한 맛이 확실히 있나봅니다.
전 시작을 블록으로 하다보니 클래식을 써보지 않아서
블록편집기에 적응하려고 여러가지 시도중입니다.
일단 기능이 굉장히 많습니다.
하나씩 다 써보려다가 포기하고 필요할때만 검색해서 써보고 있습니다.
저는 버튼링크 생성과 재활용블록 사용만 소개하고
나머지는 아래 단축키와 워드님의 사이트를 참고해주시면 될 것 같습니다.
버튼링크 넣기
버튼은 보기도 좋고
전면광고로 활용하기가 좋아서 링크를 삽입할 때 많이 쓰게 됩니다.
두가지 방법이 있는데요
하나는 블록편집기에서 자체적으로 제공하는 버튼을 쓸 수있고
또 하나는 css를 이용하는 방법입니다.
참고로 블록편집기 기능이 워낙 많아서 편한 단축키로
/(슬러시)누르고 원하는 걸 치면 거의 검색됩니다.
블록편집기 자체 버튼 사용
화면에서 /버튼 누르시면 버튼이 생성됩니다. 끝입니다. 간단하쥬;;;;
이제 내가 원하는 색상과 모양을 선택하고 링크만 넣으시면 됩니다.
두번째. 추가css이용하기
우선 아래 사이트에 가서 내 마음에 드는 버튼을 만드셔야 합니다.
https://www.bestcssbuttongenerator.com/#/9
A useful tool for designing css buttons
Button generator is a free online tool that allows you to create cross browser css button styles.
www.bestcssbuttongenerator.com
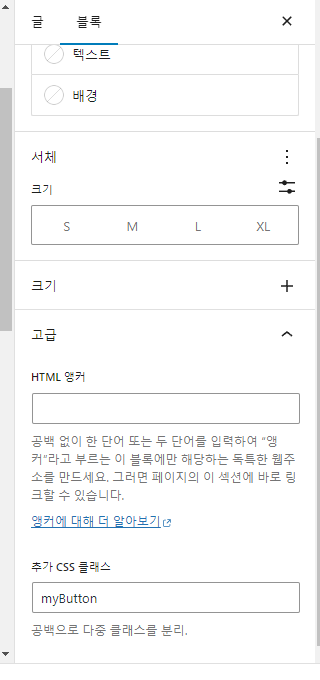
그리고 버튼을 눌러 코드를 복사한 후
외모-사용자정의하기-추가css에 아래 여백 아무곳이나 붙여넣어주세요.
이러면 이제 css를 이용해서 버튼을 사용하실 수 있어요.

근데 매번 버튼 만들기가 귀찮잔아요. 그래서 재활용 블록으로 만들어서 꺼내쓰시면 됩니다.
재활용블록
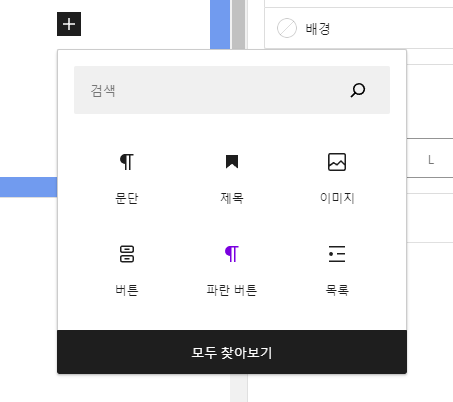
자주 쓰는 블록을 그대로 복사해놓고 꺼내쓰는 기능입니다. 티스토리의 서식기능으로 보시면 되겠네요.
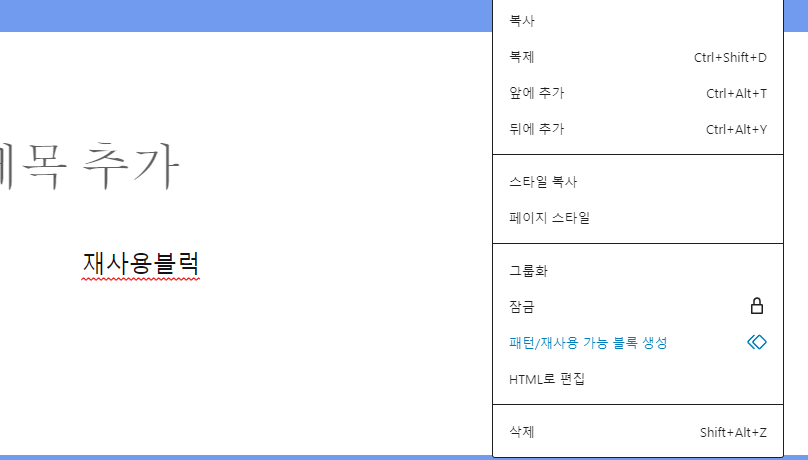
버튼을 활용하는 방법으로 재활용블럭을 사용해 보겠습니다.
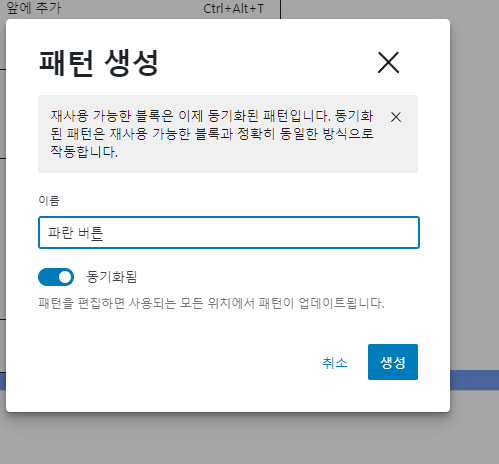
원하는 블록을 아무곳이나 클릭하고 편집기의 점세개 버튼을 누르면 아래와 같은 메뉴가 뜹니다.



이밖에도 블록편집기에 여러기능이 많더군요.
저도 다 못써봤지만 하나씩 보시면서 필요한 기능 참고하시면 될것 같네요.
'애드센스 위탁판매 디지털노마드' 카테고리의 다른 글
| 디지털 노마드는 과연 쉬운일일까. (1) | 2023.11.12 |
|---|---|
| 비디오스튜를 활용해서 유튜브 영상 제작해보기 사용법 및 가격 (0) | 2023.10.31 |
| 도메인 점수를 올려서 바로 구글 노출 해보자~! 낙장도메인 사서 워드프레스 하기 (2) | 2023.10.02 |
| 워드프레스 초보자 테마 선택 제너레이트 프레스 VS 아스트라 (2) | 2023.09.26 |
| 구글 검색량 조회 프로그램 TOP5 (0) | 2023.09.01 |
| 티스토리 블로그 애드센스 수익-누적 방문자 10만명 돌파 (0) | 2023.08.28 |
| 애드센스 GDPR 메세지 만들기 경고 없애기 (0) | 2023.08.05 |
| Privacy Policy (0) | 2023.08.05 |







댓글